Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>
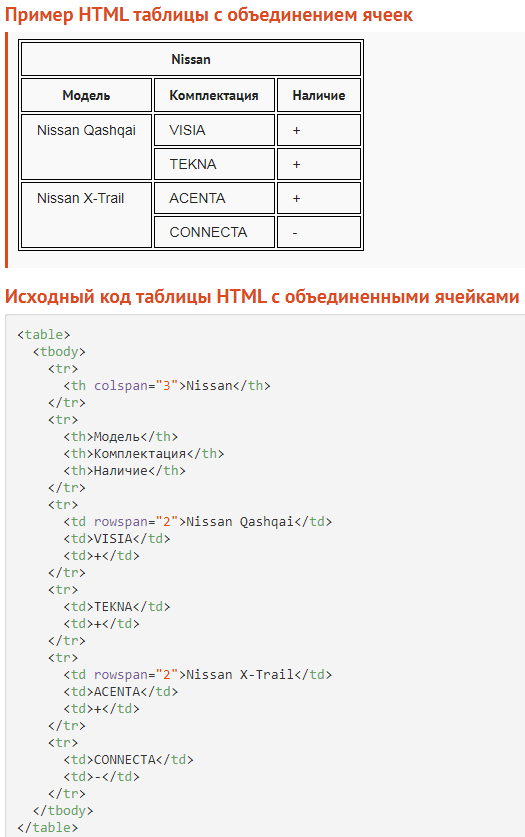
Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=”х“, у ячейки <td> или <th>, где x – количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=”х“, у ячейки <td> или <th>, где x – количество ячеек для объединения.

Атрибуты
Атрибуты таблицы, т.е. тега <table>:
- width – задает ширину таблицы (в пикселах или % от ширины экрана),
- bgcolor – задает цвет фона ячеек таблицы,
- background – заливает фон таблицы рисунком,
- border – задает рамку указанной ширины (в пикселах) вокруг всей таблицы,
- bordercolor – устанавливает цвет рамки таблицы,
- align – задает выравнивание таблицы: слева (right), справа (left), по центру (center),
- cellspacing – задает расстояние между ячейками таблицы (в пикселах),
- cellpadding – задает расстояние между текстом и внутренней границей ячейки таблицы (в пикселах).
Атрибуты ячейки, т.е. тега <td>:
- align – выравнивает текст в ячейке по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),
- valign – выравнивает текст в ячейке по вертикали, может принимать значения: вверх (top), вниз (bottom), по центру (middle),
- bgcolor – задает цвет ячейки.
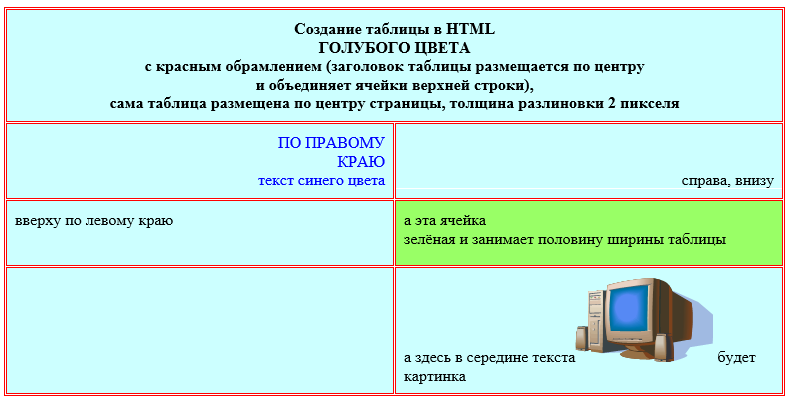
Практическая работа