Верстка — это описание визуальной части сайта с помощью гипертекстового документа на основе HTML-разметки. Проще говоря, соединение и расположение на странице документа разных элементов веб-сайта: текстовых блоков, изображений, таблиц, видео и т.д.
Тег <div> — блочный элемент и обычно используется для группировки крупных элементов. Для начала создается макет сайта: размечается, где какая область (верх, низ, основной контент, боковые панели) будет находиться. Каждая часть страницы размещается в соответствующем блоке <div>.
Пример:

<div id=”container”> — это блок-родитель, внутри которого расположились все остальные блоки.
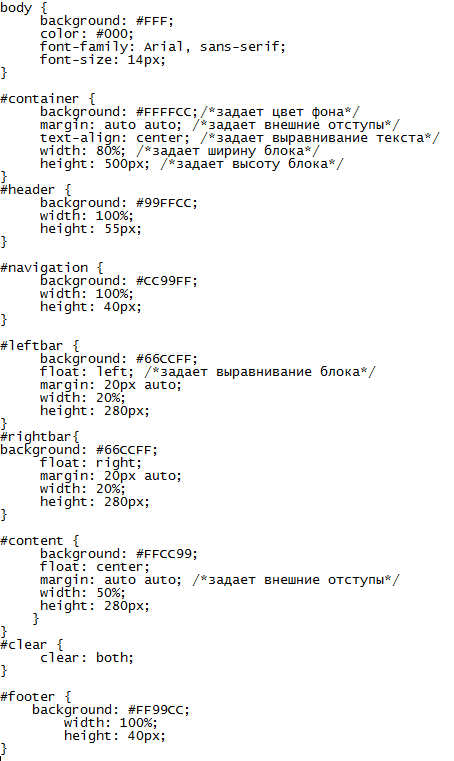
Затем, в css-файле оформим содержимое:

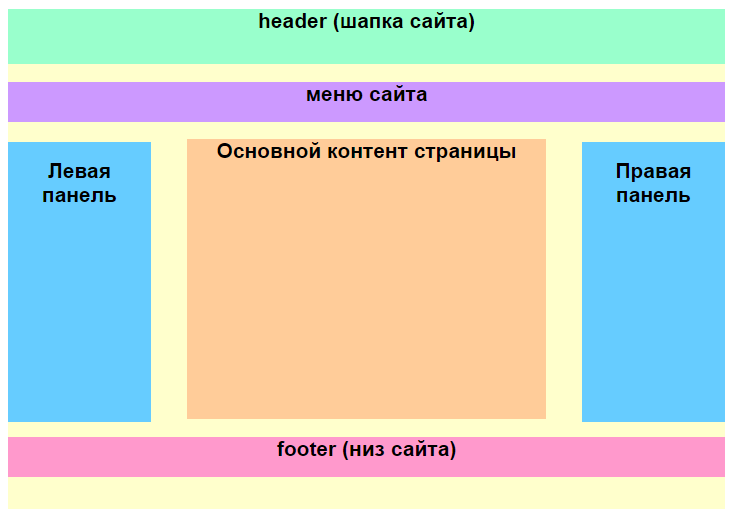
В результате получим следующий макет сайта: